Rich Text Editor
What is the Rich Text Editor?
In most areas of the system where text can be entered, you can control the appearance of your text using the rich-text editor, sometimes called a WYSIWYG (What You See Is What You Get) editor. The rich-text toolbar has icons for editing and formatting your text. You may use the rich text editor to include images, links, audio, and video as well as text. The rich-text editor is based on an open-source application called CKEditor. For more information on the CKEditor, you may also refer to the CKEditor 4 Documentation Site.
Note: Pasting text into the rich-text editor should preserve most formatting, but some types of formatting, such as colored text, may need to be added manually in the editor after pasting.

Toolbar Interface
The following section is an overview of the various icons available for use in the Rich-text Editor's toolbar.
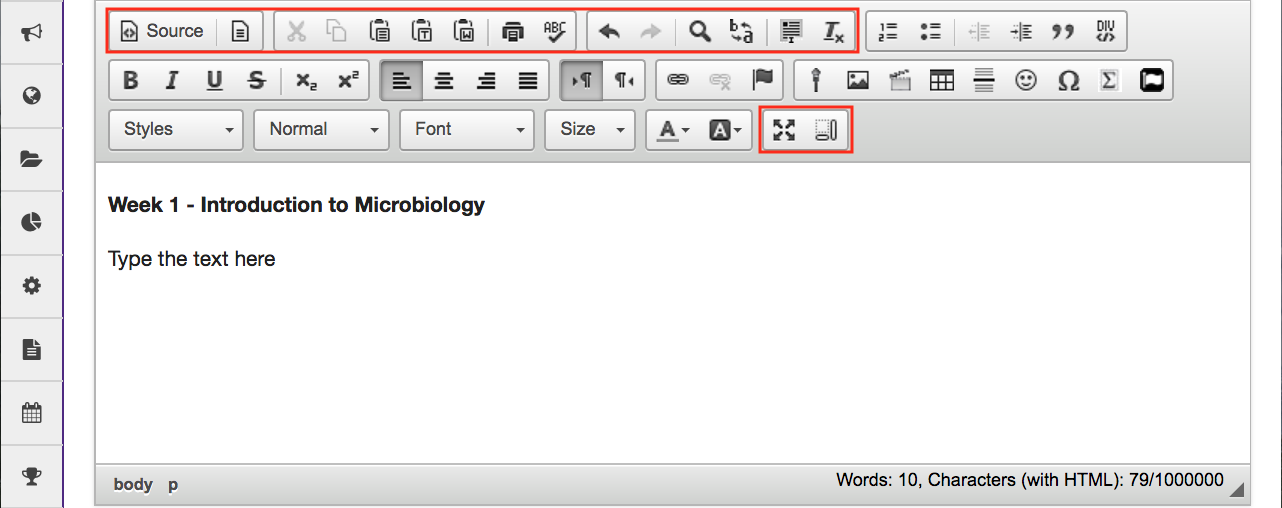
Document/Editor Tools

 Source - view or edit the document source code (for advanced users).
Source - view or edit the document source code (for advanced users). Templates - select a layout template.
Templates - select a layout template. Cut - cut the highlighted text and copy it to the clipboard.
Cut - cut the highlighted text and copy it to the clipboard. Copy - copy the highlighted text to the clipboard.
Copy - copy the highlighted text to the clipboard. Paste - paste the data copied to the clipboard.
Paste - paste the data copied to the clipboard. Paste as Plain Text - paste the data copied to the clipboard without formatting.
Paste as Plain Text - paste the data copied to the clipboard without formatting. Paste from Word - paste content copied from Microsoft Word or similar applications.
Paste from Word - paste content copied from Microsoft Word or similar applications. Print - print the current document.
Print - print the current document. Spell-Check - find and replace misspelled words.
Spell-Check - find and replace misspelled words.
 Undo - undo the most recent action taken.
Undo - undo the most recent action taken. Redo - redo the most recent action taken.
Redo - redo the most recent action taken. Find - find a word or phrase within the document.
Find - find a word or phrase within the document. Replace - find and replace a word or phrase within the document.
Replace - find and replace a word or phrase within the document. Select All - select the entire text in the document.
Select All - select the entire text in the document. Remove Format - remove the formatting from the highlighted text.
Remove Format - remove the formatting from the highlighted text. Maximize - maximizes the editor size inside the browser.
Maximize - maximizes the editor size inside the browser. Show Blocks - shows where there are block elements boundaries in the text.
Show Blocks - shows where there are block elements boundaries in the text.
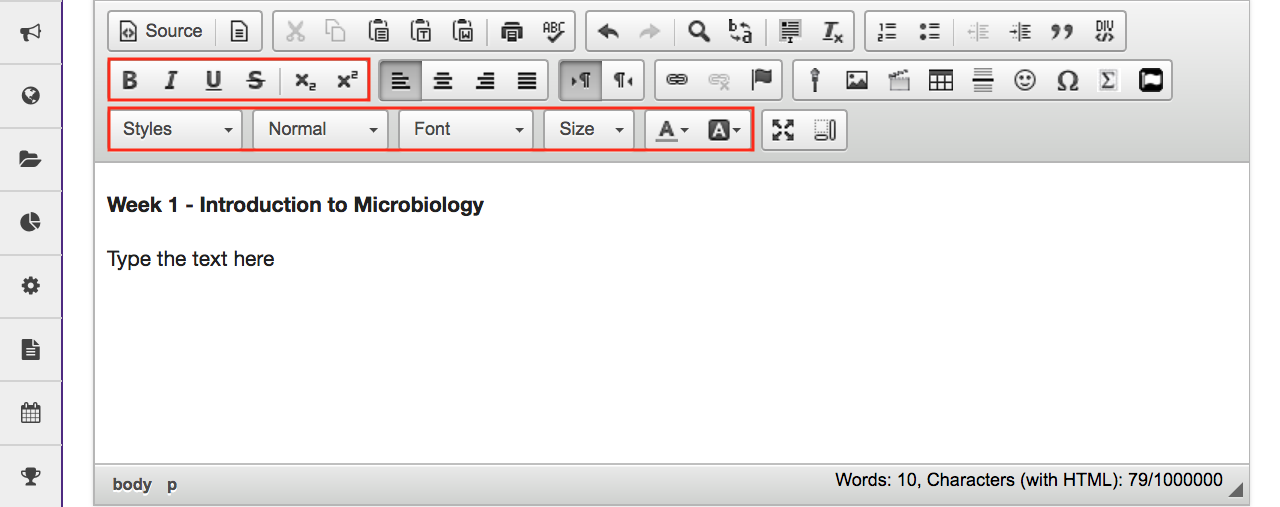
Format Text

 Bold - applies Bold formatting to highlighted text.
Bold - applies Bold formatting to highlighted text. Italic - applies Italic formatting to highlighted text.
Italic - applies Italic formatting to highlighted text. Underline - applies Underline formatting to highlighted text.
Underline - applies Underline formatting to highlighted text. Strike Through - applies Strike Through formatting to highlighted text.
Strike Through - applies Strike Through formatting to highlighted text. Subscript - subscript the highlighted text.
Subscript - subscript the highlighted text. Superscript - superscript the highlighted text.
Superscript - superscript the highlighted text.
 Styles - apply special styles to a block of text.
Styles - apply special styles to a block of text. Format - applies paragraph formatting to a block of text.
Format - applies paragraph formatting to a block of text. Font - applies a specific font to a block of text.
Font - applies a specific font to a block of text. Size - applies a specific size to a block of text.
Size - applies a specific size to a block of text. Text Color - changes the color of the text.
Text Color - changes the color of the text. Background Color - changes the background color of the text.
Background Color - changes the background color of the text.
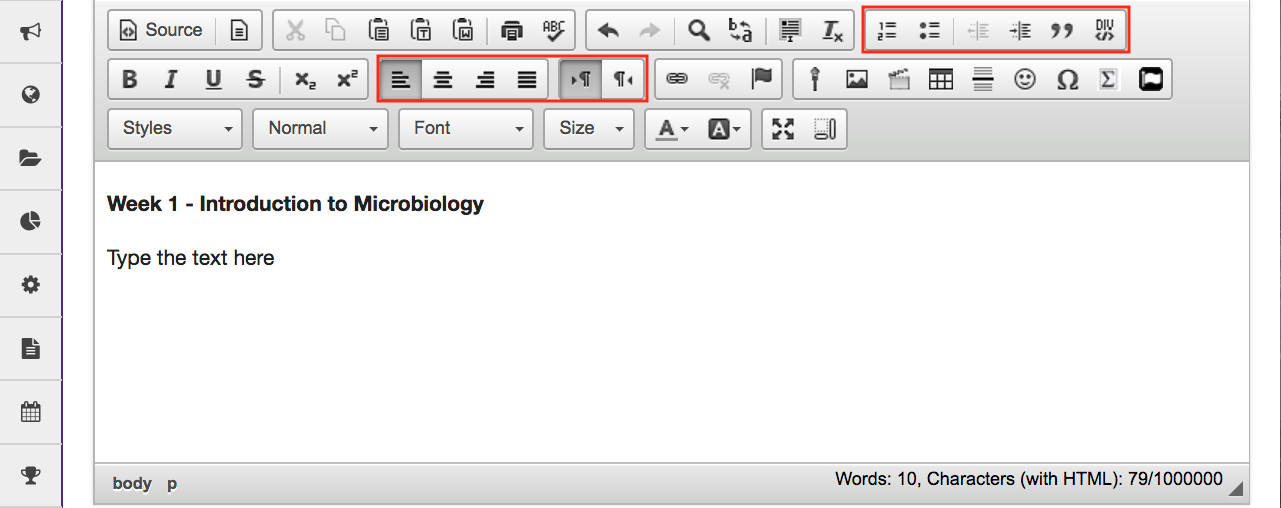
Layout Options

 Insert/Remove Numbered List - create/remove numbered lists.
Insert/Remove Numbered List - create/remove numbered lists. Insert/Remove Bulleted List - create/remove bulleted lists.
Insert/Remove Bulleted List - create/remove bulleted lists. Decrease Indent - decrease the paragraph indent.
Decrease Indent - decrease the paragraph indent. Increase Indent - increase the paragraph indent.
Increase Indent - increase the paragraph indent. Block - format a block of text to identify quotations.
Block - format a block of text to identify quotations. Create DIV Container - creates a container to apply formatting beyond one block of text.
Create DIV Container - creates a container to apply formatting beyond one block of text.
 Align Left - set text alignment left.
Align Left - set text alignment left. Align Center - set text alignment center.
Align Center - set text alignment center. Align Right - set text alignment right.
Align Right - set text alignment right. Justify - justify text alignment.
Justify - justify text alignment. Text Direction Left to Right - displays text left to right.
Text Direction Left to Right - displays text left to right. Text Direction Right to Left - displays text right to left.
Text Direction Right to Left - displays text right to left.
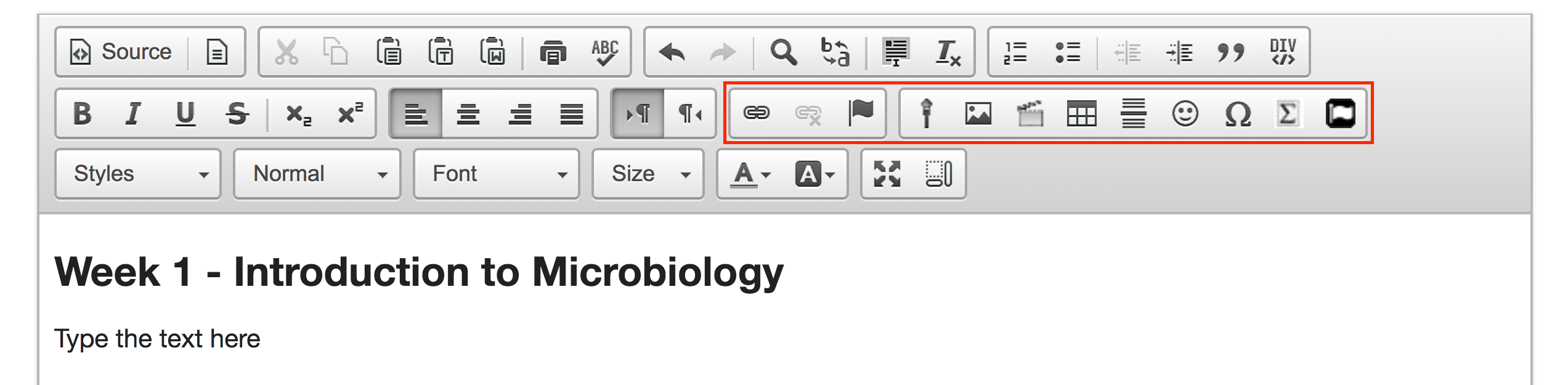
Insert Media & Other Elements

 Link - create/edit hyperlink.
Link - create/edit hyperlink. Unlink - remove a hyperlink.
Unlink - remove a hyperlink. Anchor - inserts or modifies a link anchor.
Anchor - inserts or modifies a link anchor. Record Audio Clip - create and display a voice recording.
Record Audio Clip - create and display a voice recording. Image - inserts images into the document.
Image - inserts images into the document. Insert/Edit Movie - inserts a movie/audio player.
Insert/Edit Movie - inserts a movie/audio player. Table - creates a table with the defined number of columns and rows.
Table - creates a table with the defined number of columns and rows.
 Insert Horizontal Line - inserts a divider line (horizontal rule).
Insert Horizontal Line - inserts a divider line (horizontal rule). Smiley - inserts an emoticons image (smiley faces, email icon, light bulb, etc.).
Smiley - inserts an emoticons image (smiley faces, email icon, light bulb, etc.). Insert Special Character - inserts symbols & special characters (accented characters, trademark, currency symbol, etc.).
Insert Special Character - inserts symbols & special characters (accented characters, trademark, currency symbol, etc.). Add MathML Formula - creates mathematical symbols using MathML language.
Add MathML Formula - creates mathematical symbols using MathML language. Insert Font Awesome icon - insert icon from the Font Awesome library.
Insert Font Awesome icon - insert icon from the Font Awesome library.
