Insert Media
Insert an Image
-
-
Position your cursor in the text box at the point you want to embed the image.

-
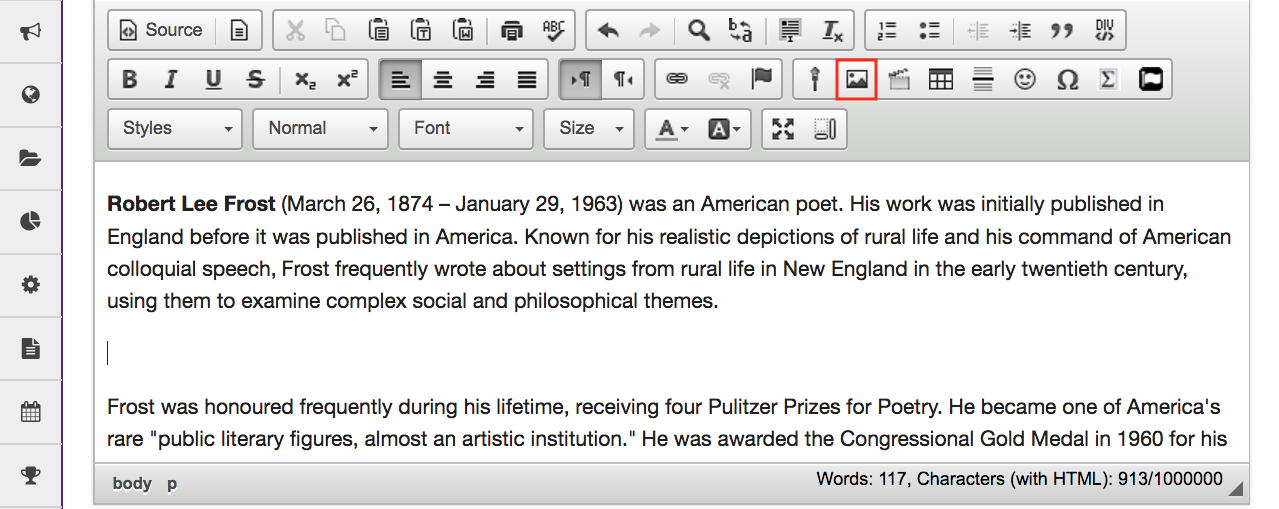
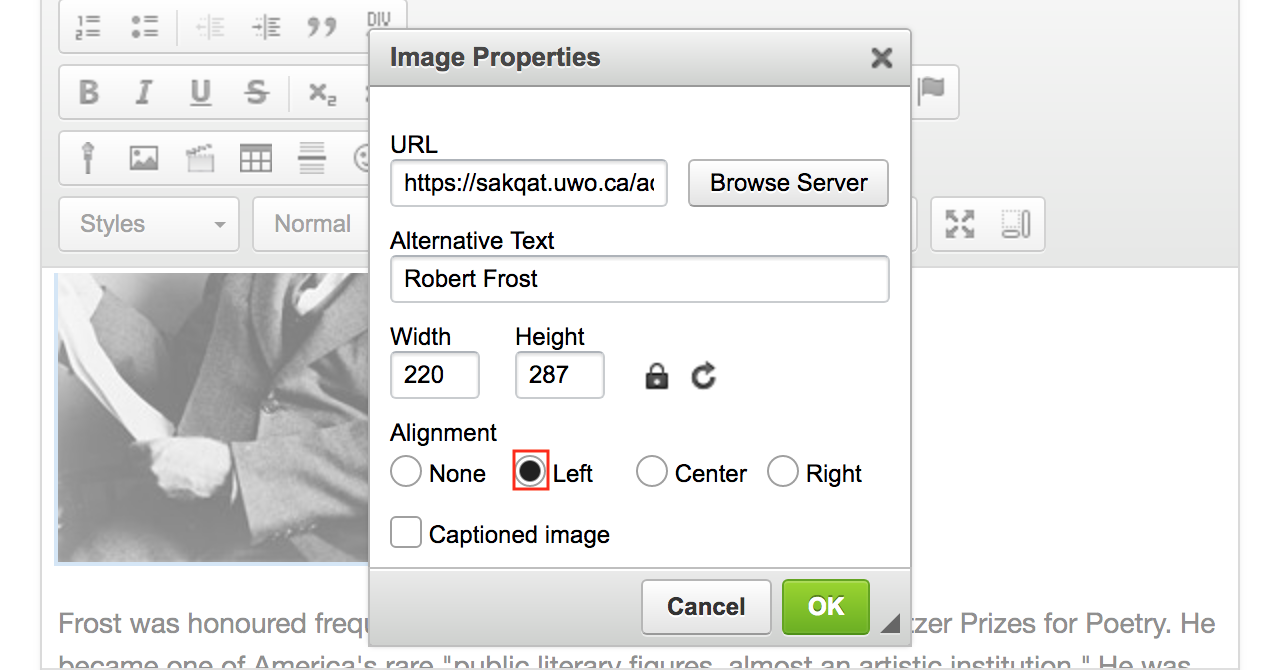
Click on the Insert/Edit Image icon. This displays the image properties dialog box

-
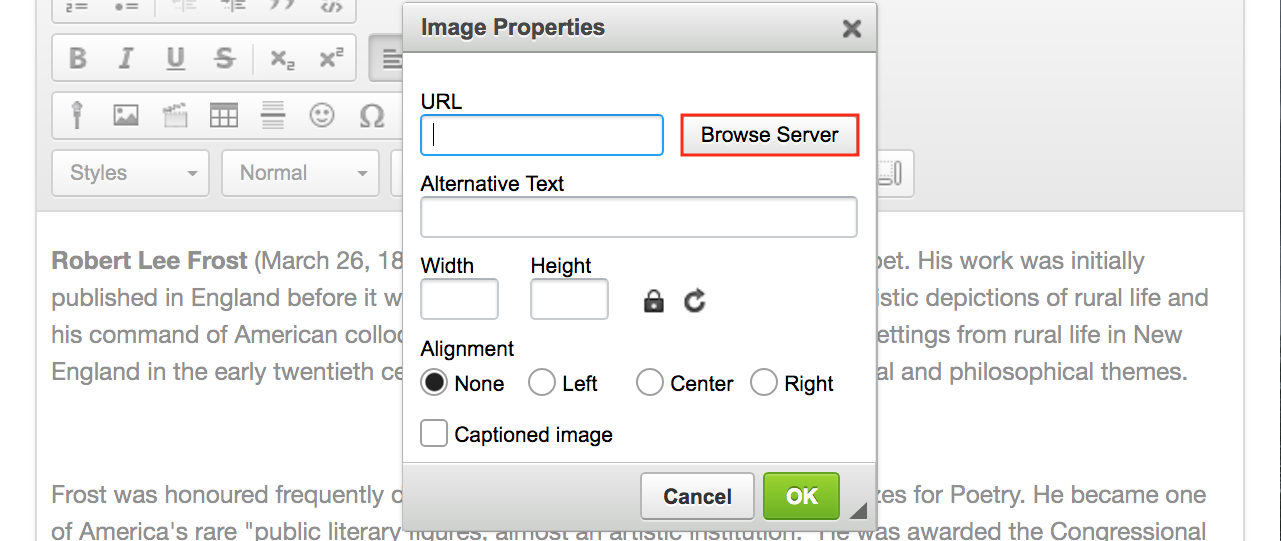
Select the image file or paste the image URL.
Upload & embed an image file
Click Browse Server to embed an image file.

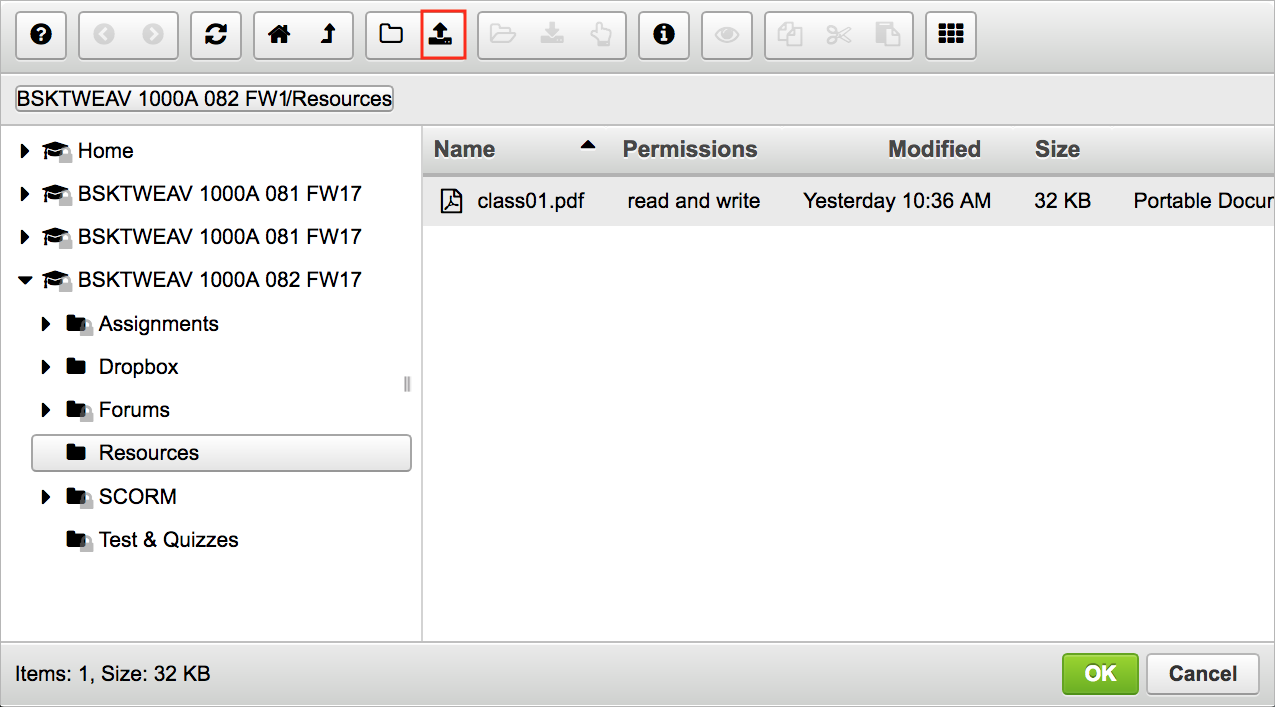
Select the folder where you want to store the image file then click on the Upload File icon.
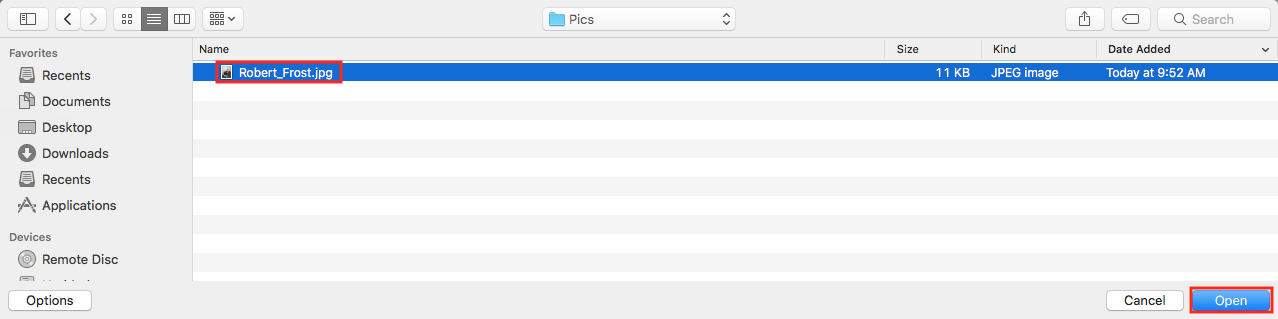
Locate and select the image file on your computer, then click Open.
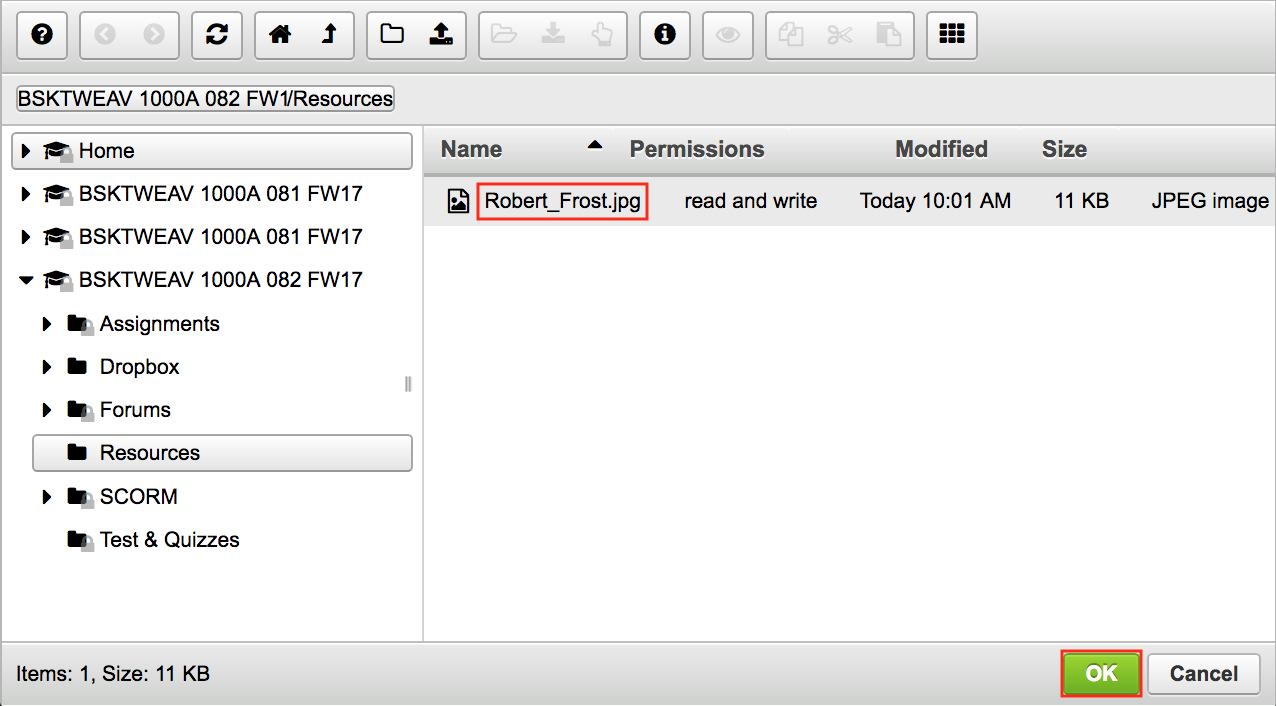
The uploaded file will be selected. Click OK to continue
Embed a web imagePaste the copied image URL into the box marked URL. (Use CTRL-V - PC or COMMAND-V - MAC to paste.)

-
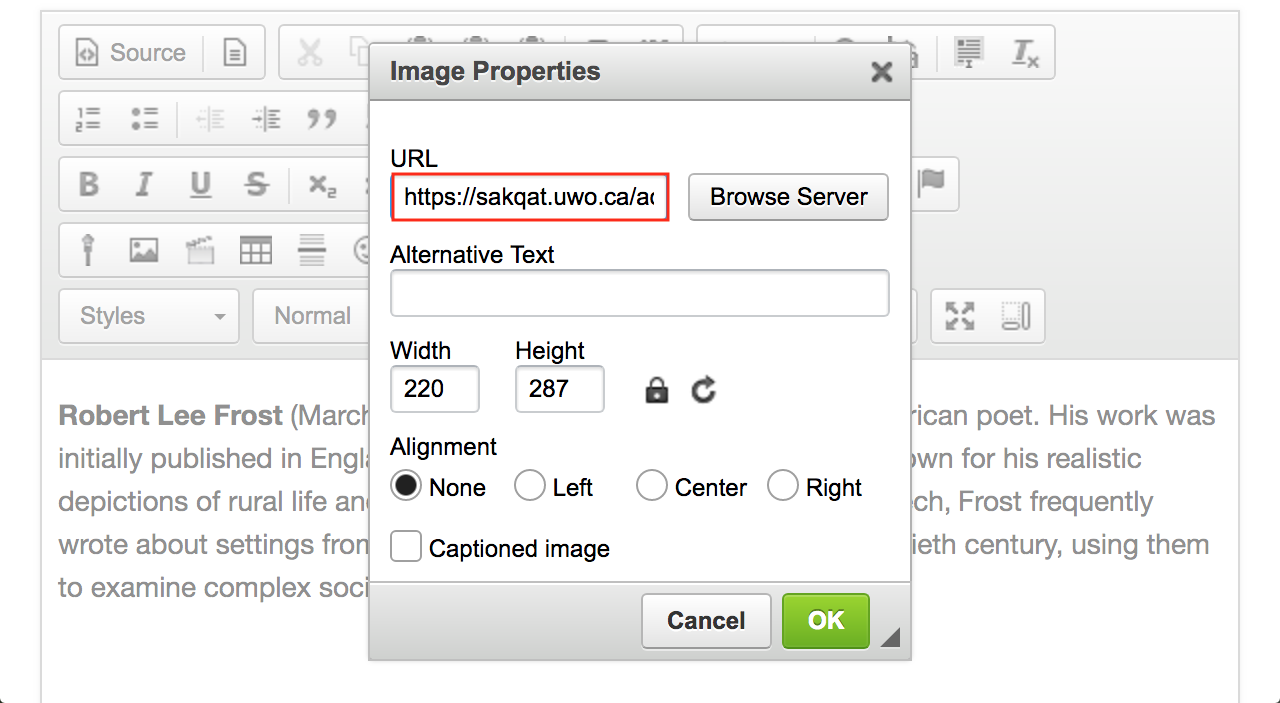
Modify image properties. (Optional)
Adjust the image width and height if needed and add an alternative text for screen readers.
Set the Alignment (left or right) for the image if you want to surround the image with text.
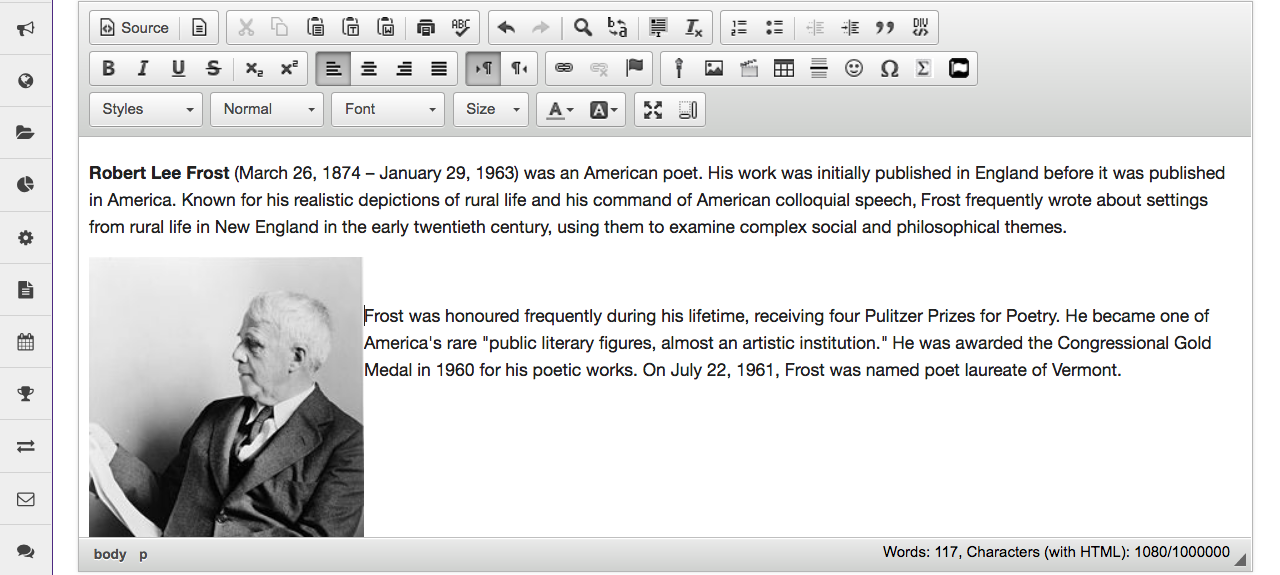
This returns the display to the text box with the embedded image.

Set the Alignment.

Example of additional text displayed next to a left-aligned image.
-
Insert a video file
Videos can be embedded into a text-box using the Rich Text Editor. Currently, supported video file types include .MP4, .FLA, .F4V, .3GPP, .M4V and .MOV.
-
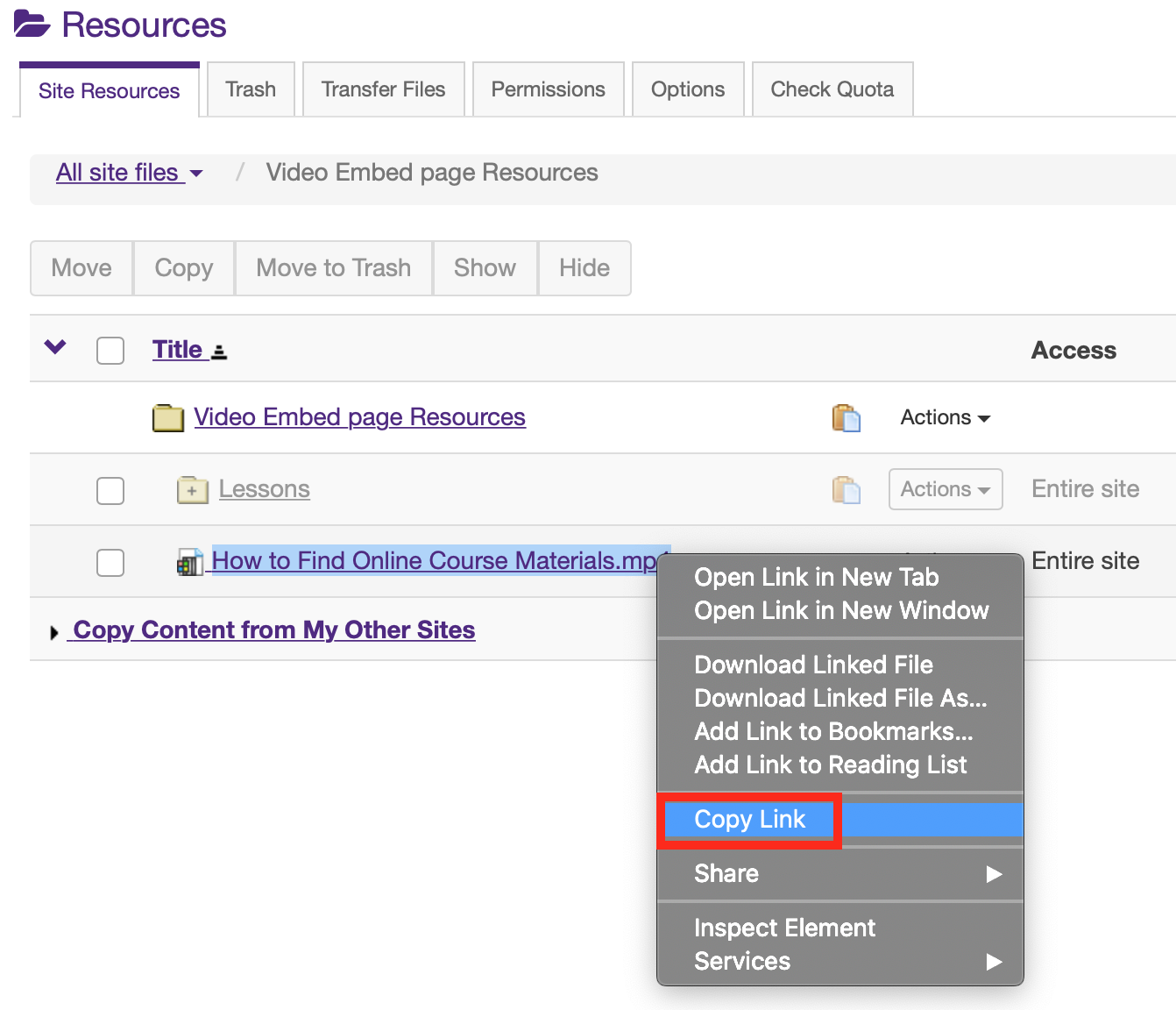
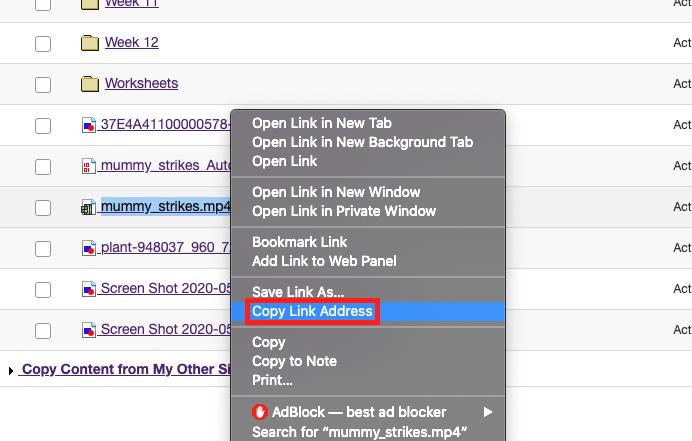
Upload the desired video to the resources page in mp4 format and copy the link address (Right click the resources file and select 'Copy Link').

-
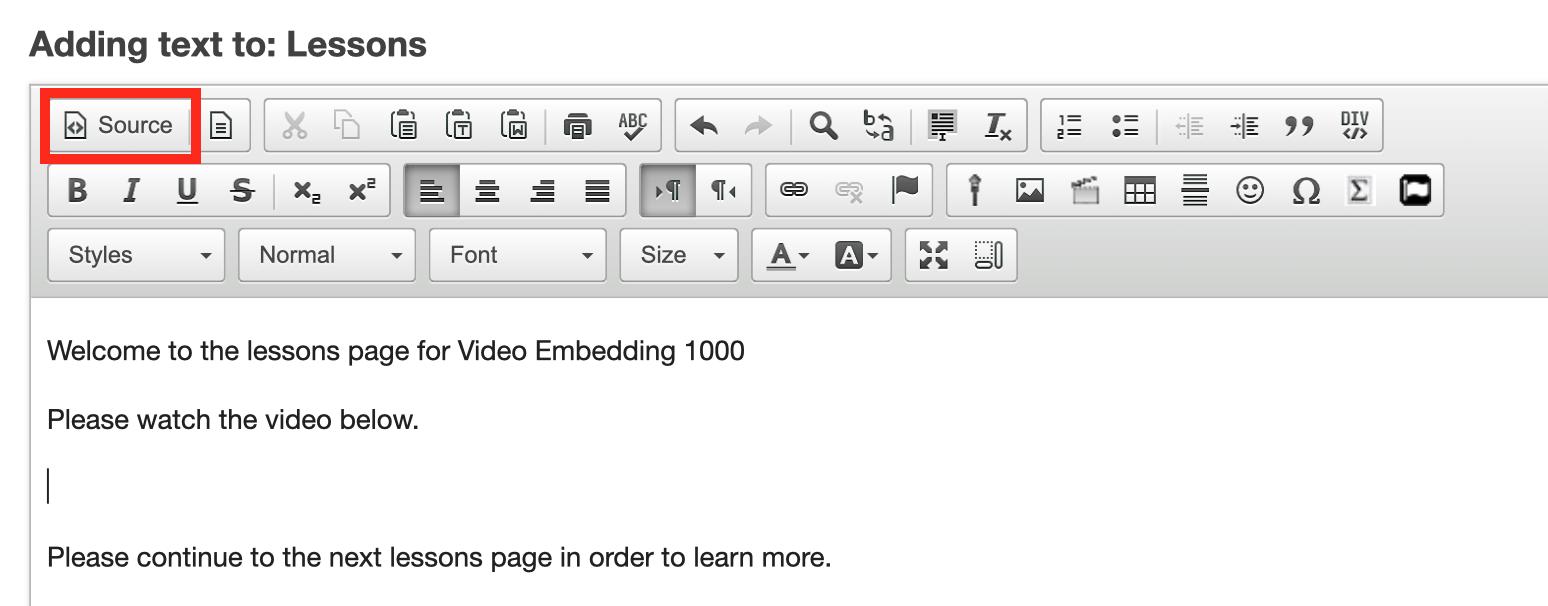
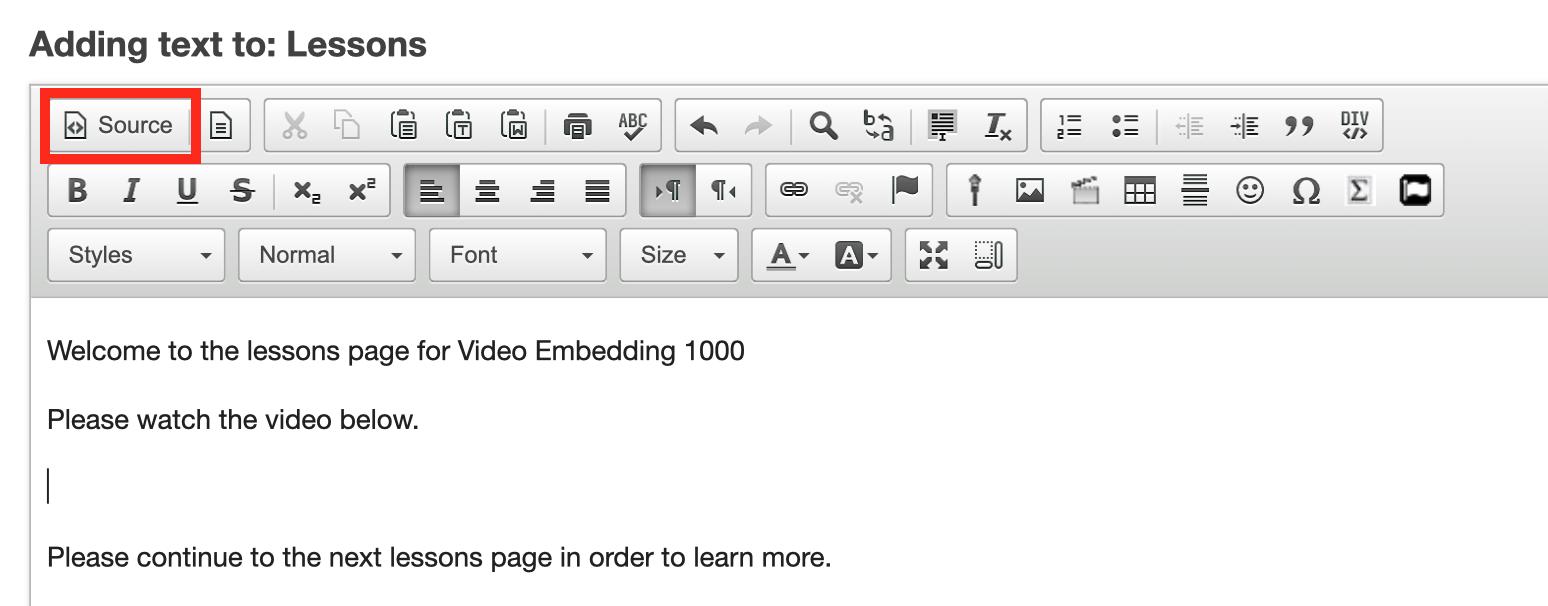
In the Rich Text Editor, click on Source.

-
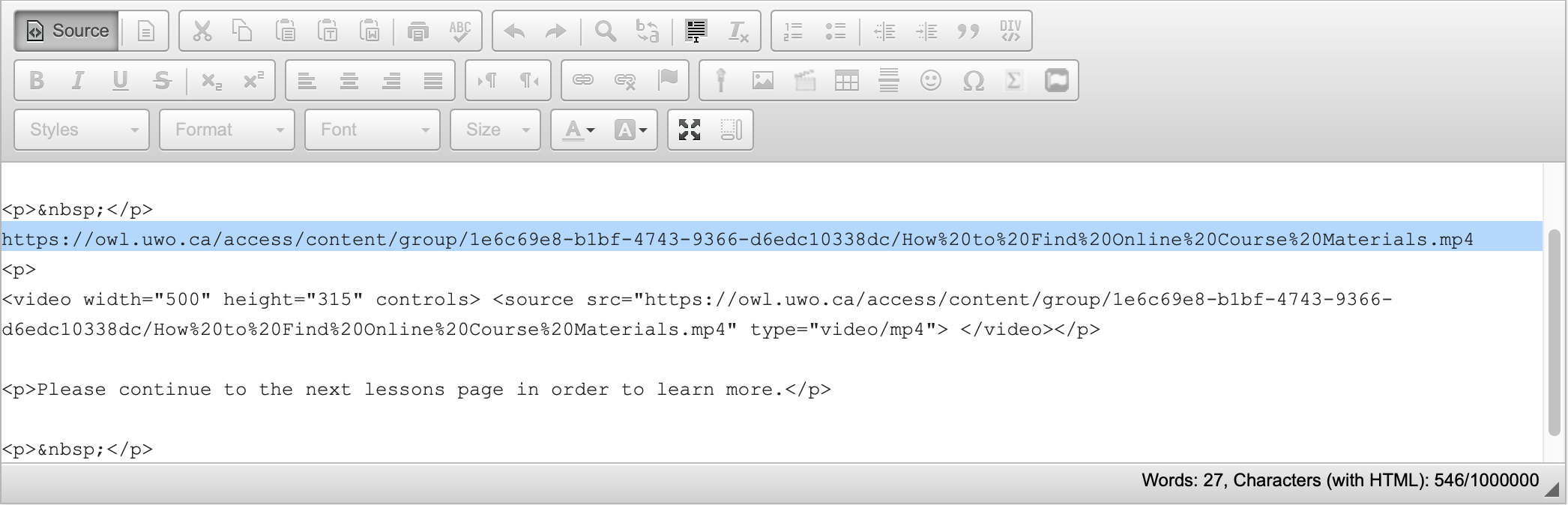
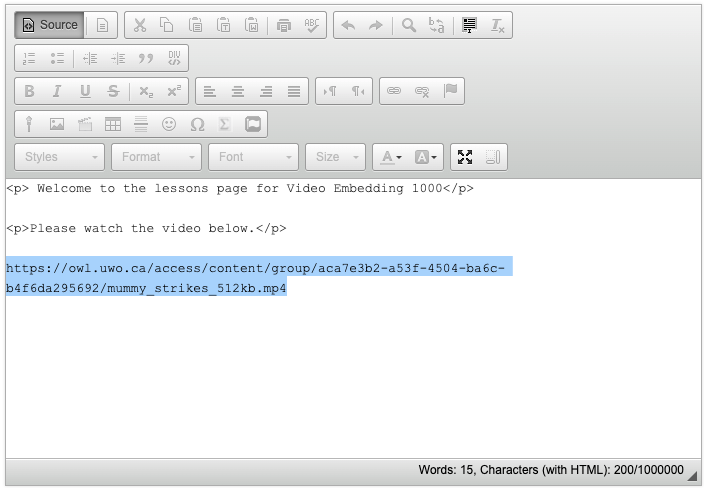
Position your cursor and paste your copied text into the box (CTRL-V on PC or COMMAND-V on MAC).

-
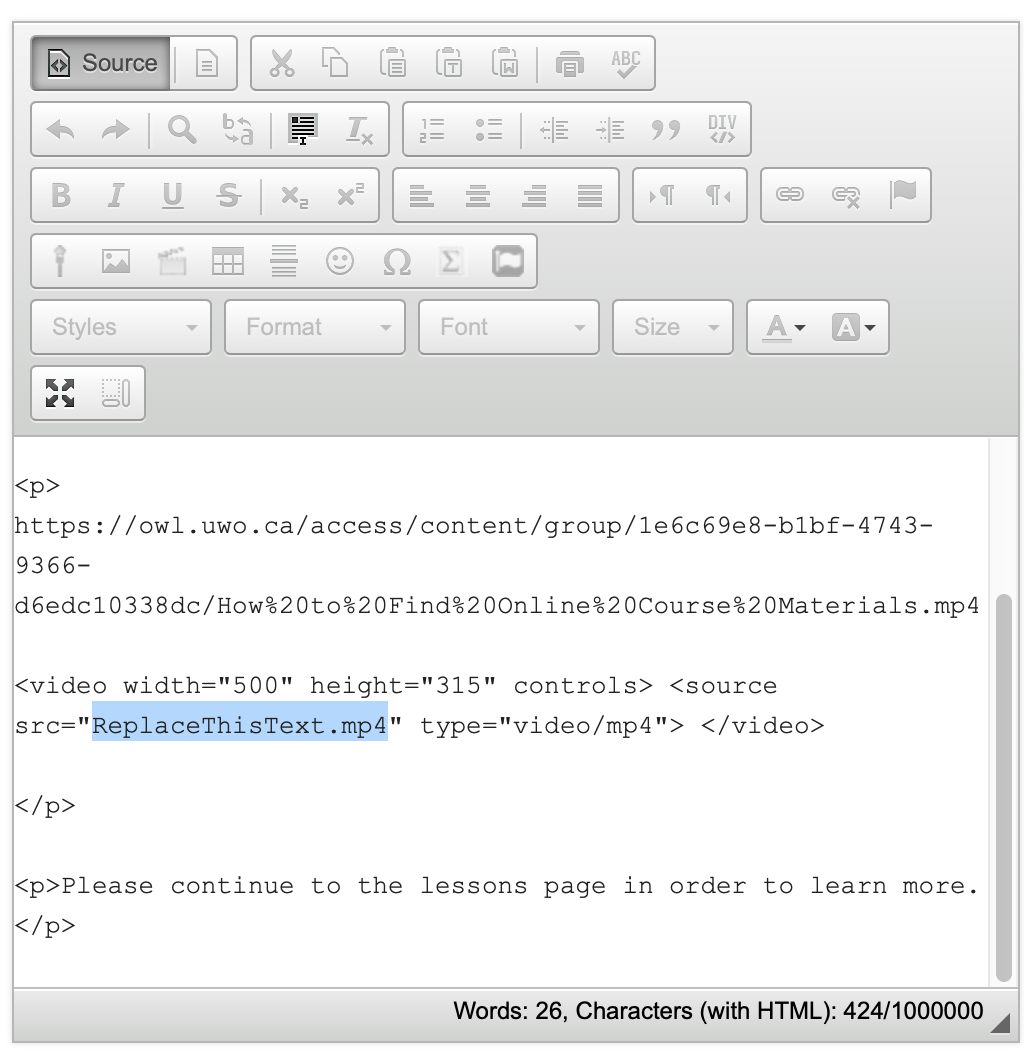
Copy and paste this code directly below the link:
<video width="500" height="315" controls> <source src="ReplaceThisText.mp4" type="video/mp4"> </video>
-
Copy the OWL video link pasted in step 3. and use it to replace the text called 'ReplaceThisText.mp4'.
Note: Only replace the text between the quotation marks, not the marks themselves.

-
Remove the extra OWL video link pasted in step 3.

-
Click Save at the bottom of the page in order to save your changes.
-
The embedded video should now be viewable.
Insert a video file with captions
Videos with captions can be embedded into a text-box using the Rich Text Editor. Currently, supported video file types include .MP4, .FLA, .F4V, .3GPP, .M4V and .MOV. The only supported caption file type is .VTT.
-
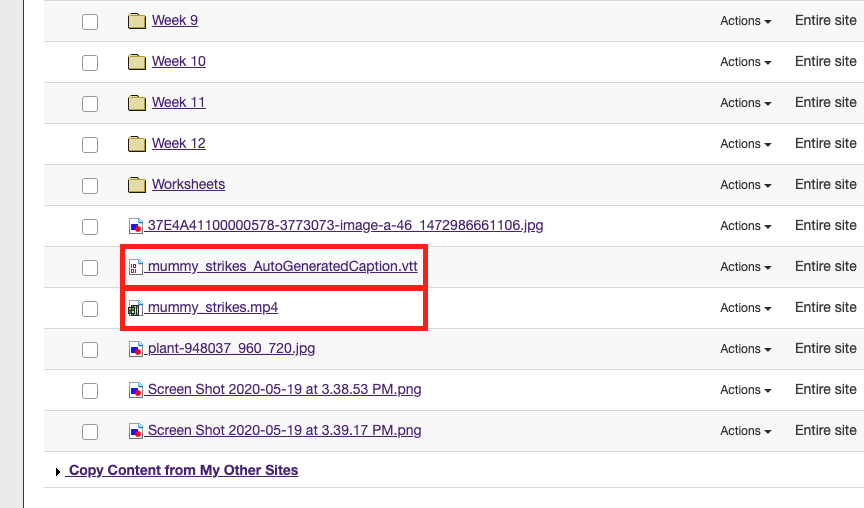
Upload the desired video file (in .MP4 format) and the desired caption file (in .VTT format) to the resources page.

-
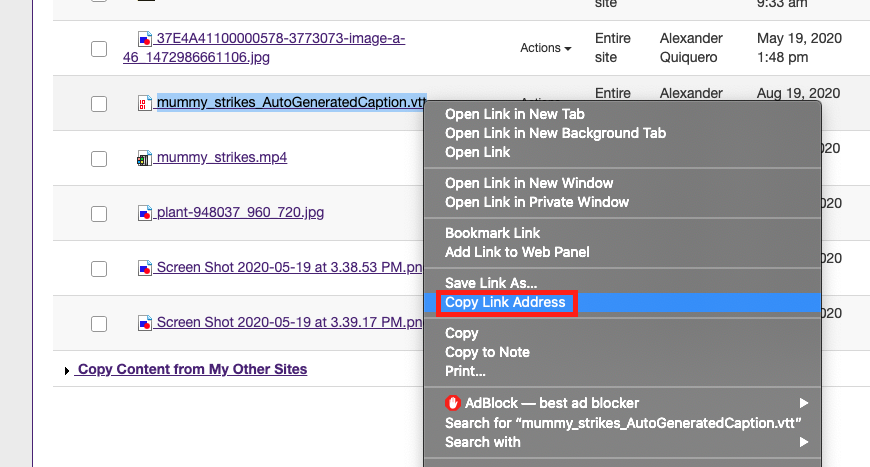
Copy the link address of the video file (Right click the resources file and select Copy Link).

-
In the Rich Text Editor, click on Source.

-
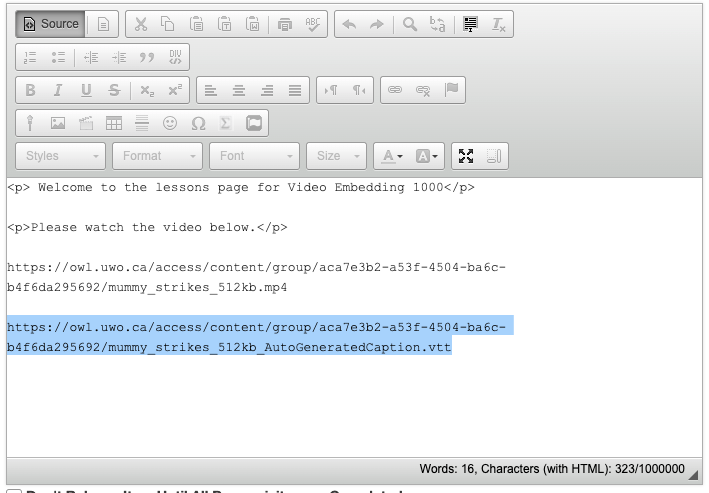
Position your cursor and paste your copied text into the box (CTRL-V on PC or COMMAND-V on MAC).

-
In another tab or browser window, navigate to resources and copy the link address of the caption file.

-
Return to your original tab containing the Rich Text Editor, paste the caption link directly underneath the link pasted in step 4.
Note: Make sure before progressing that the rich text editor contains two links: the first for the video resource file, the second for the caption resource file.

-
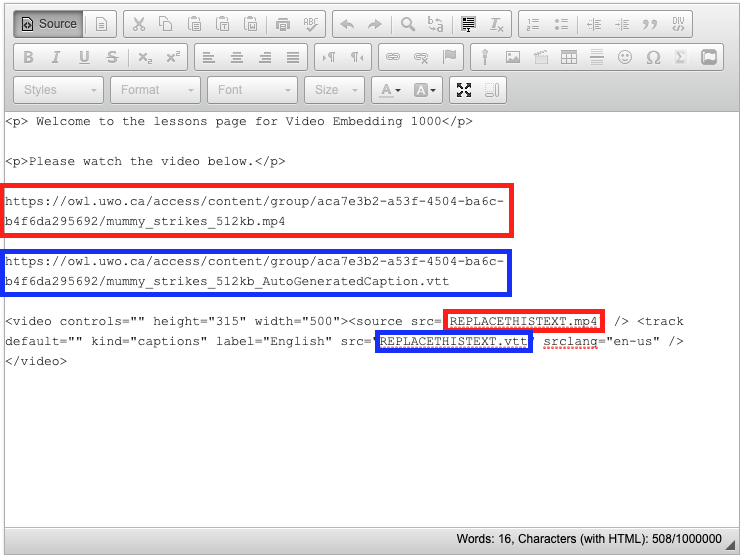
Copy and paste this code directly below the link:
<video controls="" height="315" width="500"><source src="REPLACETHISTEXT.mp4" /> <track default="" kind="captions" label="English" src="REPLACETHISTEXT.vtt" srclang="en-us" /></video>
-
Copy the video resource link pasted in step 4. and use it to replace the text called 'ReplaceThisText.mp4'.
Copy the video resource link pasted in step 6. and use it to replace the text called 'ReplaceThisText.vtt'.
Note: Only replace the text between the quotation marks, not the marks themselves.

-
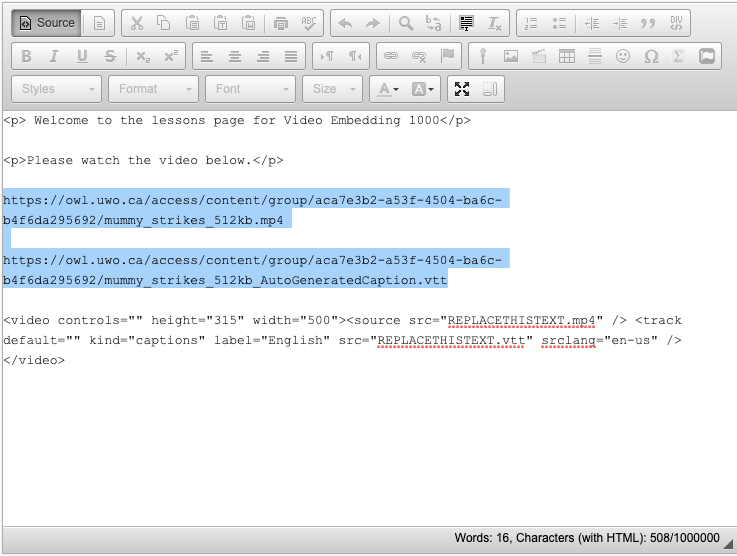
Remove the extra OWL video links pasted in step 4. & 6.

-
Click Save at the bottom of the page in order to save your changes.
-
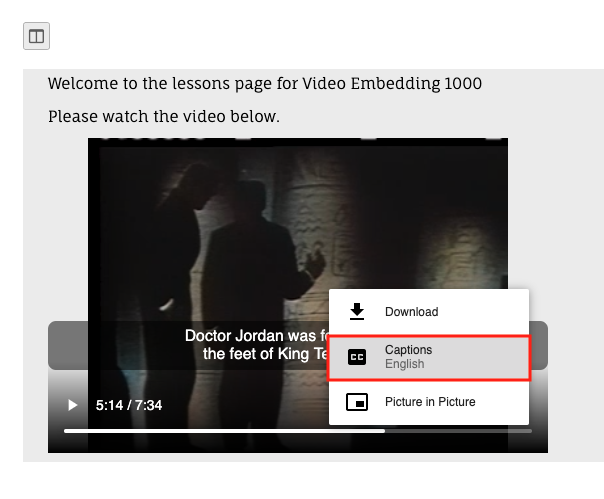
The embedded video with captions should now be viewable.
Click the three dots at the bottom right of the video window to enable or disable captions.

Insert a Youtube/Web Video
-
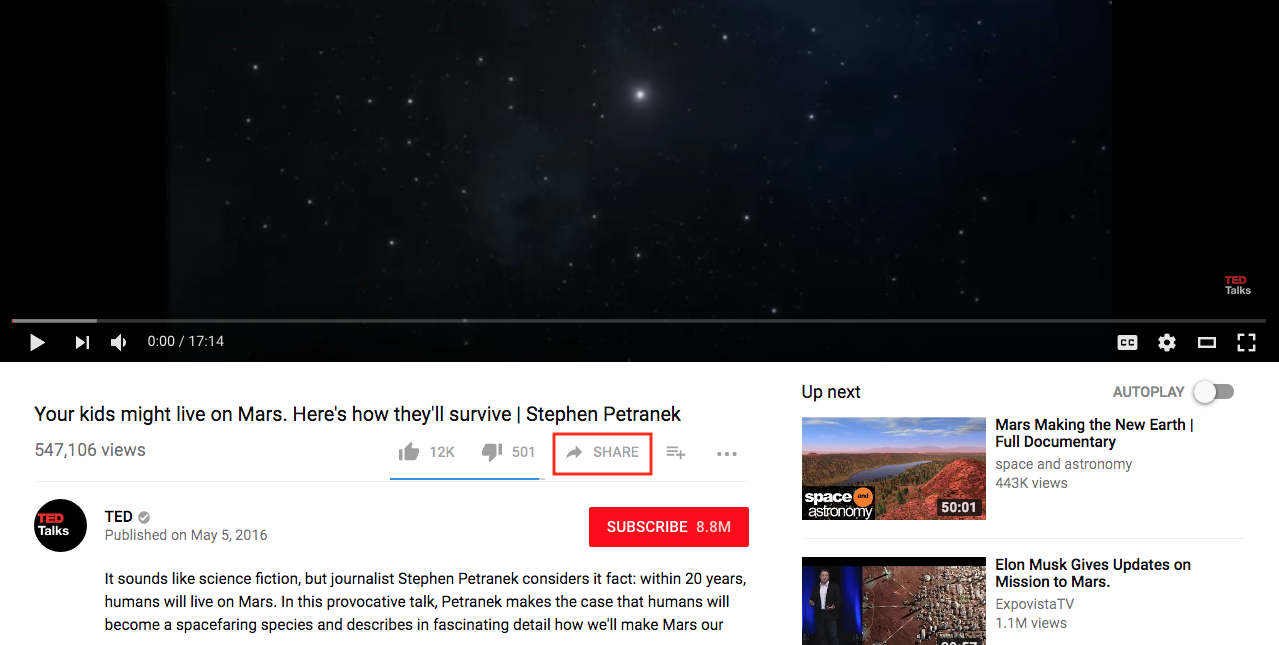
Locate the Youtube video you would like to embed and click Share.
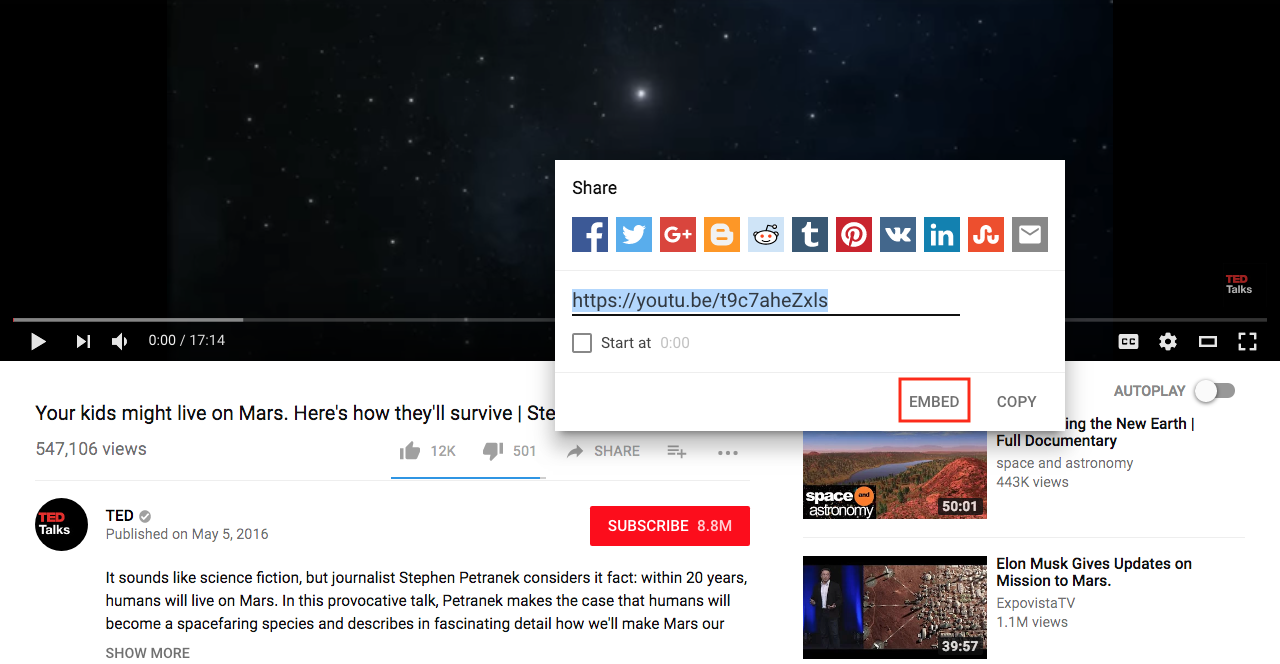
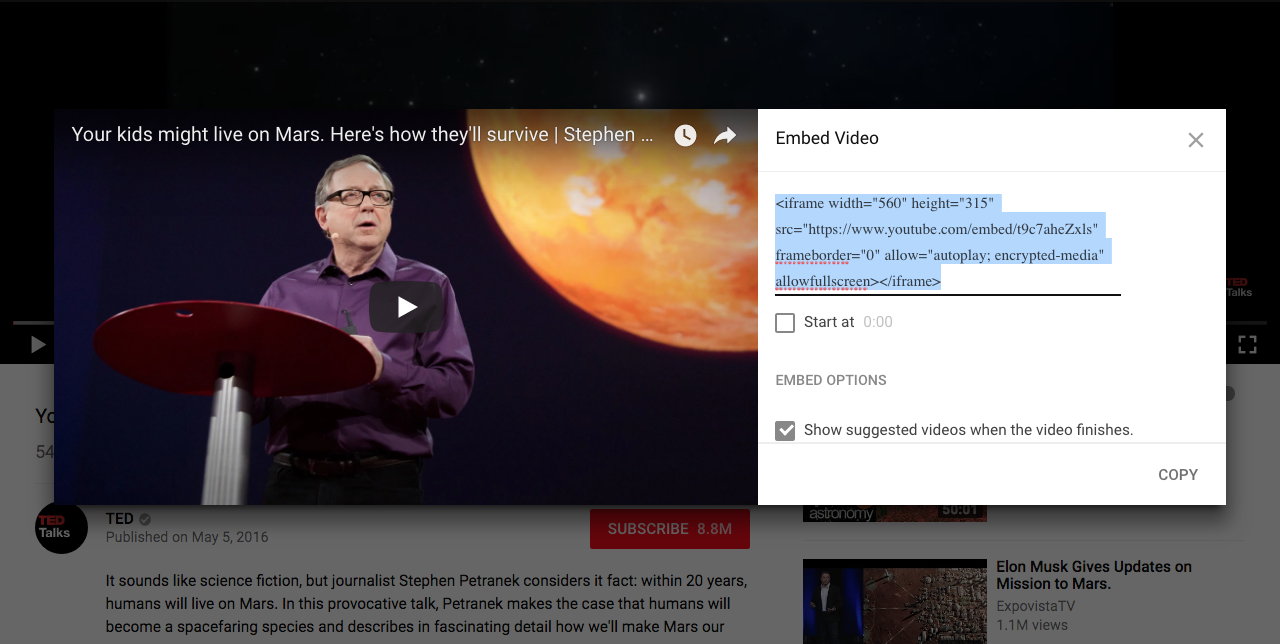
Click Embed and copy the Youtube embed code to your computer's clipboard (CTRL-C - PC or COMMAND-C MAC).
Note: It is recommended to remove the check mark next to "Show suggested videos when the video finishes"
Click Share to display the video-sharing panel.
Click Embed to display the video embed code.
Copy the embed code.
-
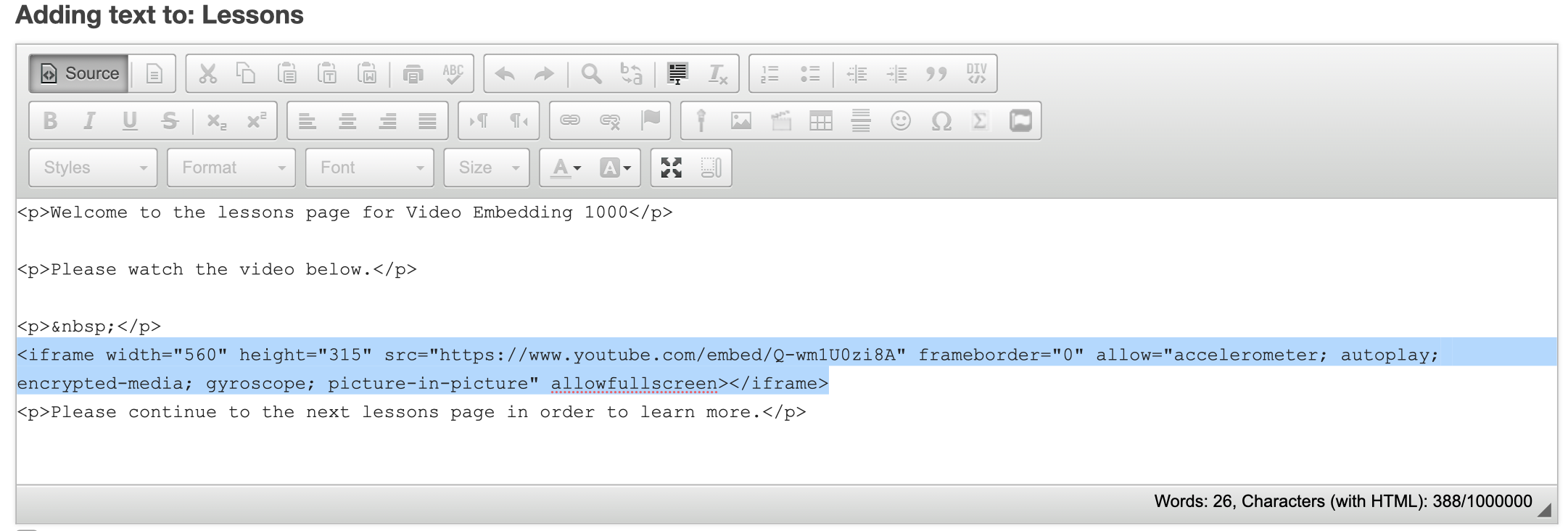
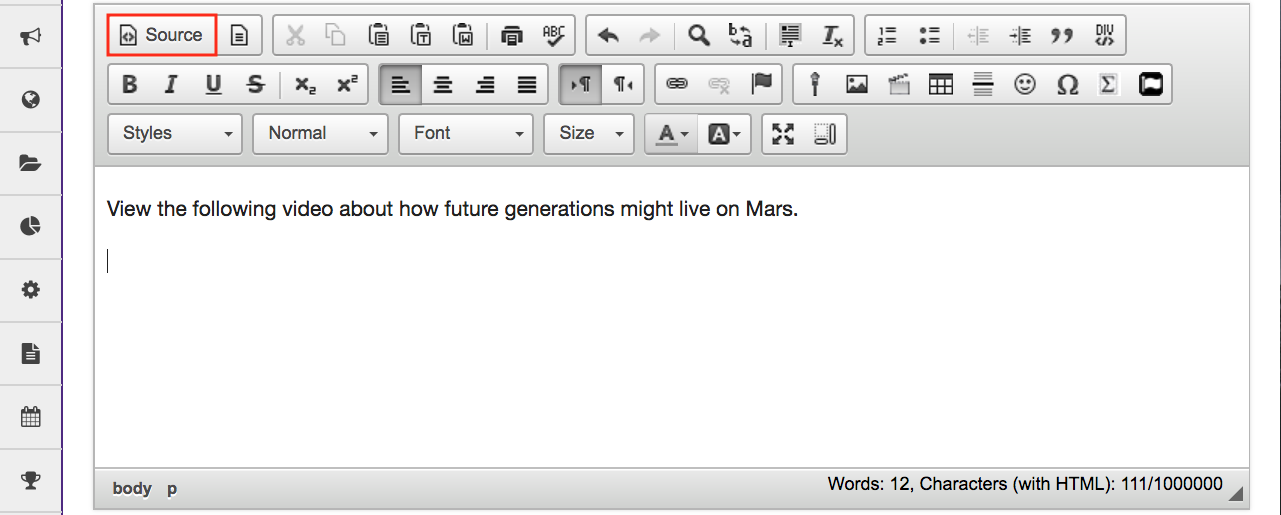
In the Rich Text Editor, click Source.
Clicking source will display the HTML code for the text box.

-
Position the cursor.
Position your cursor where you would like the video embedded, then paste the YouTube embed code (CTRL-V - PC or COMMAND-V - MAC).

-
Click Save at the bottom of the page in order to save your changes.
The embedded YouTube video should now be viewable.
Note: you may have to reload the page in order for the video to appear.

Insert an audio file
-
In the text box, position your cursor where you want to embed the audio file.

-
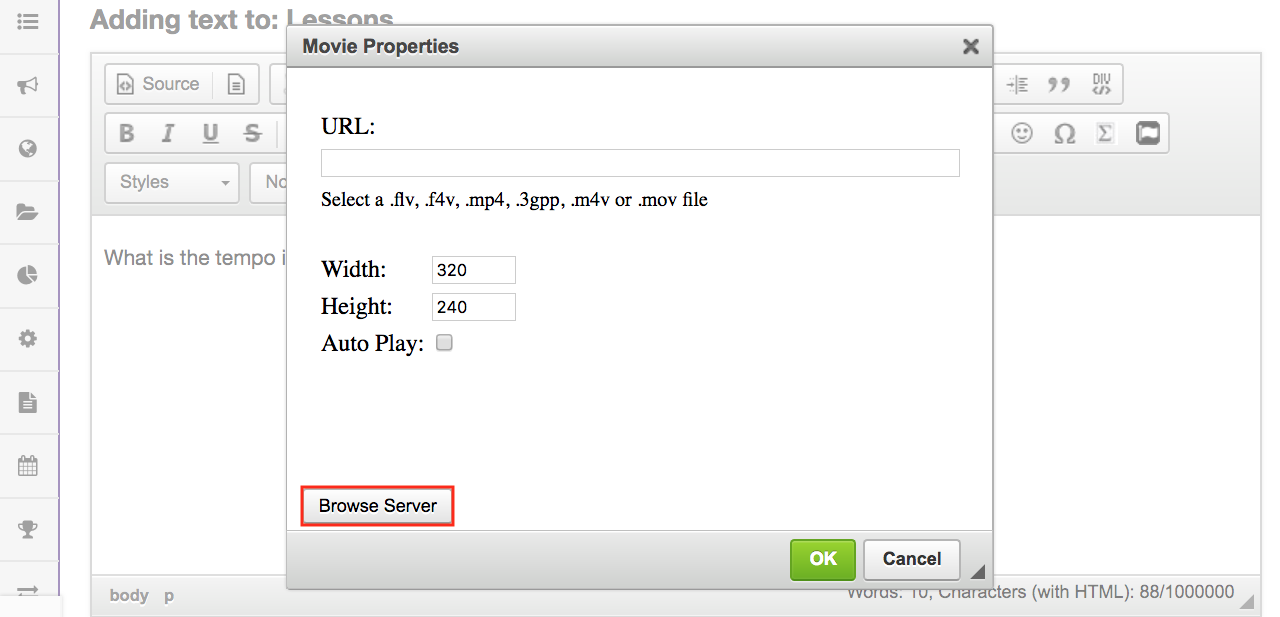
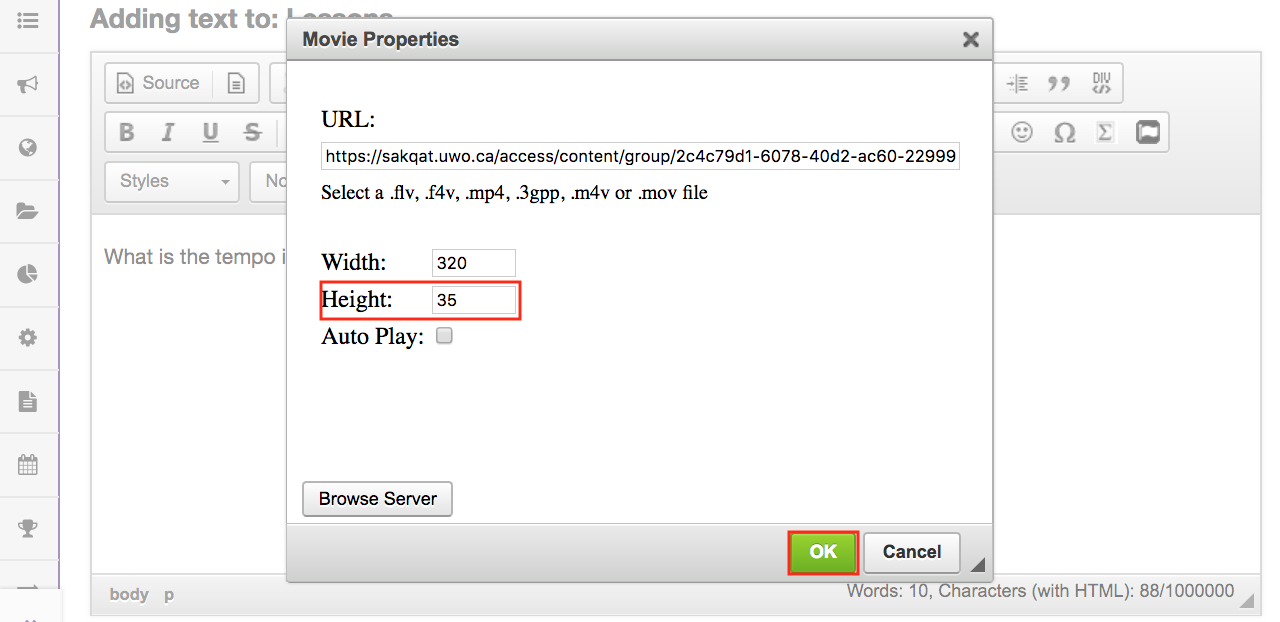
Click the Insert/Edit Movie icon.
This displays the Movie Properties dialog box.

-
Click Browse Server. This displays the Entity Picker dialog box.

-
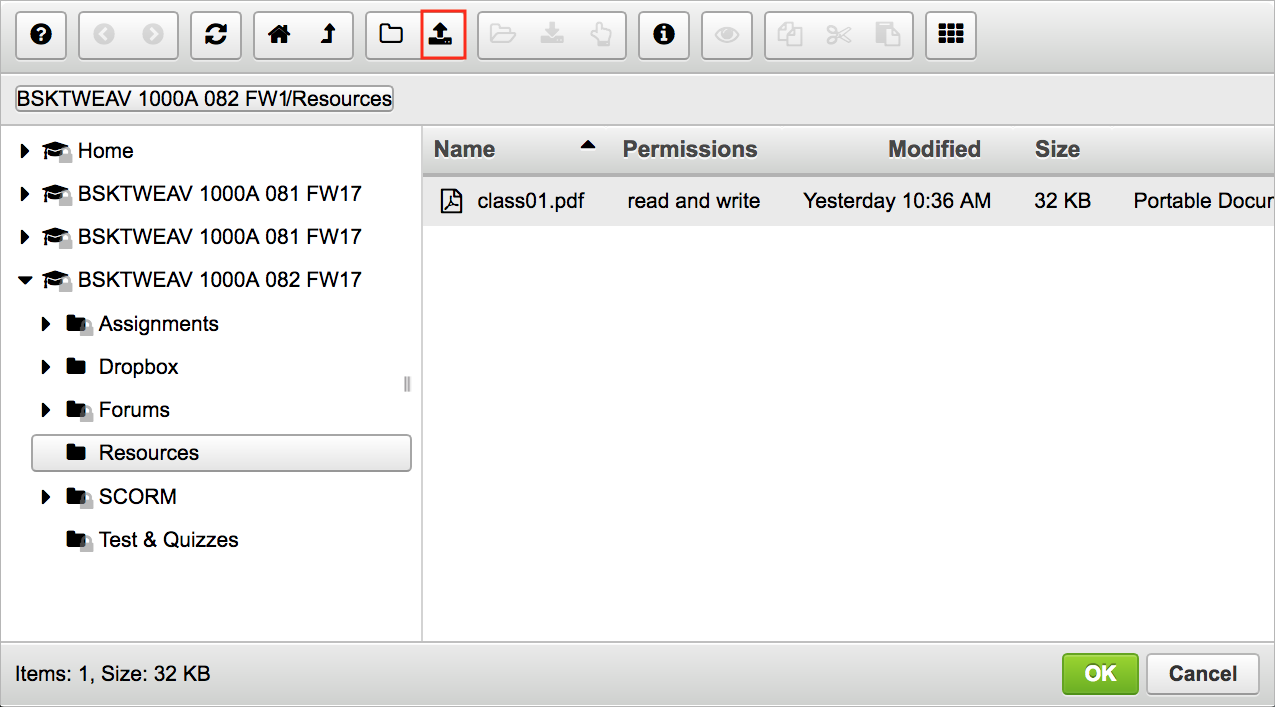
Click the Upload file icon.

-
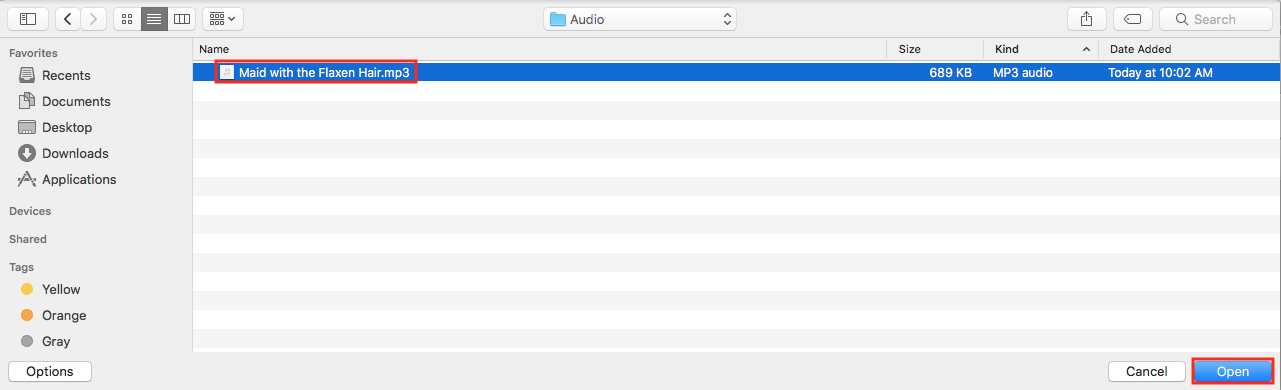
Select the audio file you want to embed in the text box. Once you have located and selected the audio file, click Open to upload it.

-
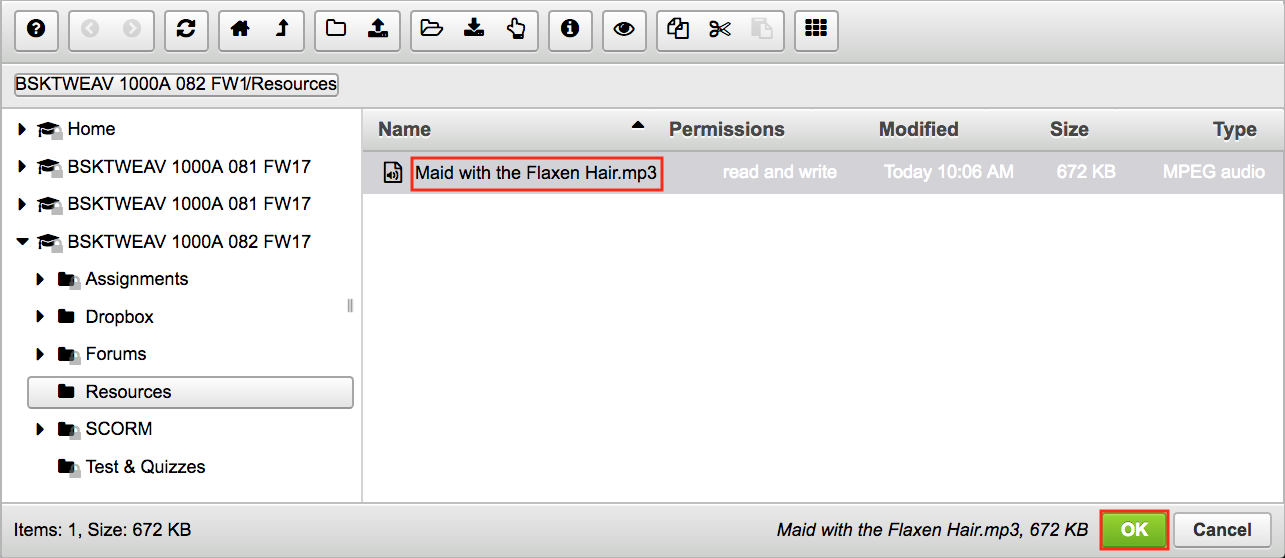
Once the file finishes uploading, it will show in the file directory listing and will be selected by default. Click OK to continue.

-
Set the Height to 35, and then click OK.

-
View the embedded audio file in the editor. The editing display will show a place-holder for the audio marked "Movie". When the text box item is published the embedded audio player will be displayed.